Hi all,
Some of you might face the following problem:
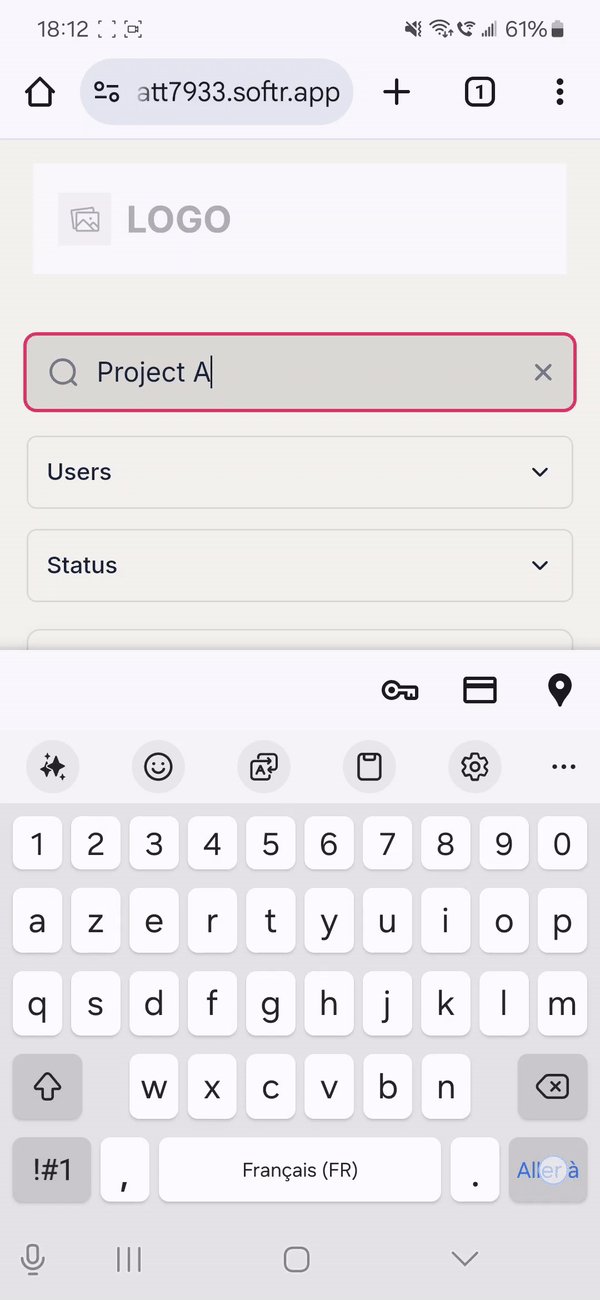
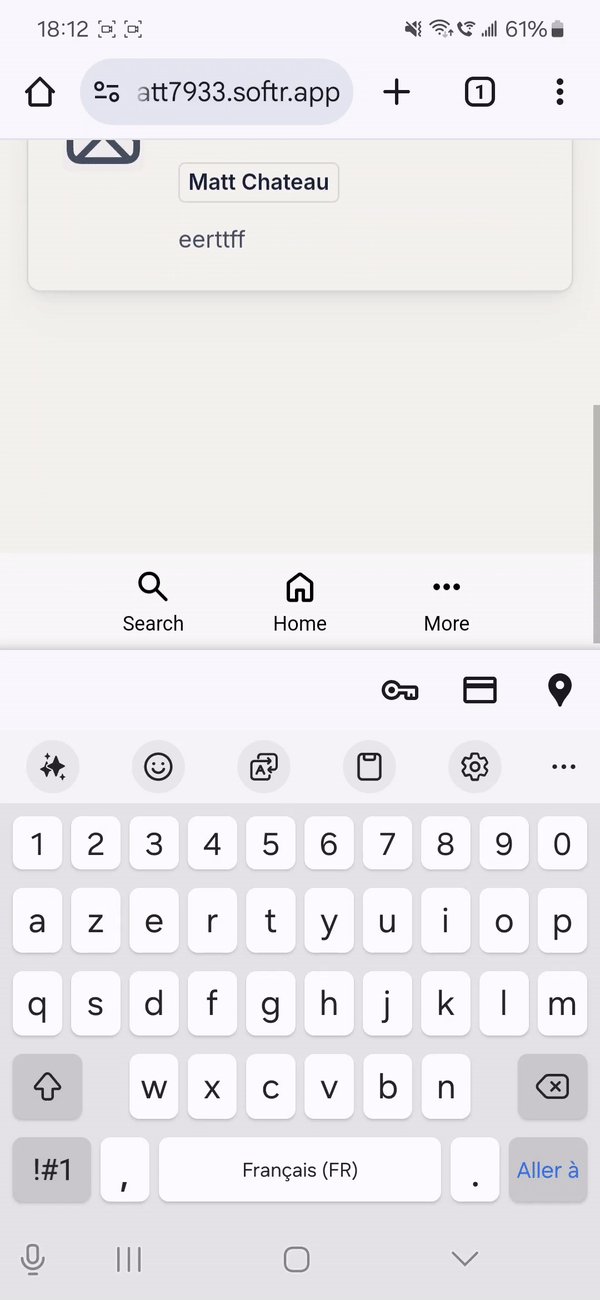
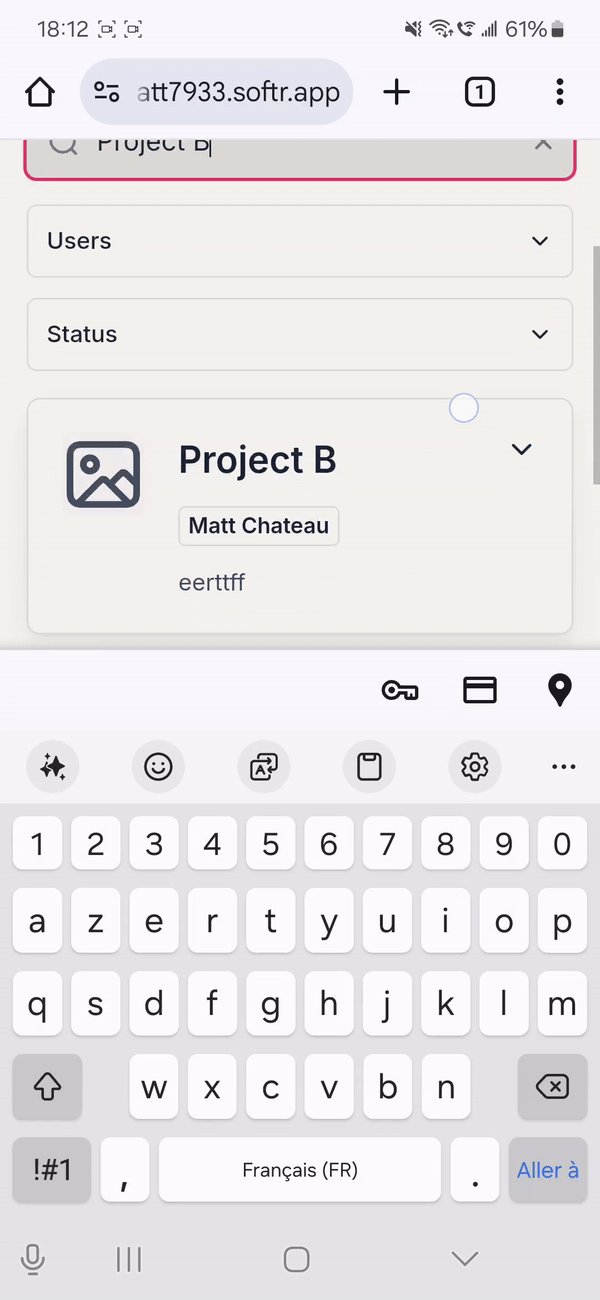
On a mobile device, you make a search within a dynamic list block. To validate your search criteria, you press ‘Enter’ or ‘OK’ on the digital keyboard of your mobile device, but the keyboard doesn’t go away, so you can’t see the results of your search ![]() .
.
Here is the script to get rid of this behaviour, to be inserted in the custom code inside header, at page level.
Line 3 => change list1 by your block Id
<script>
document.addEventListener('DOMContentLoaded', function() {
const searchInput = document.querySelector('#list1 input');
searchInput.addEventListener('keydown', function(event) {
if (event.key === 'Enter') {
event.preventDefault();
searchInput.blur();
}
});
});
</script>
Before: