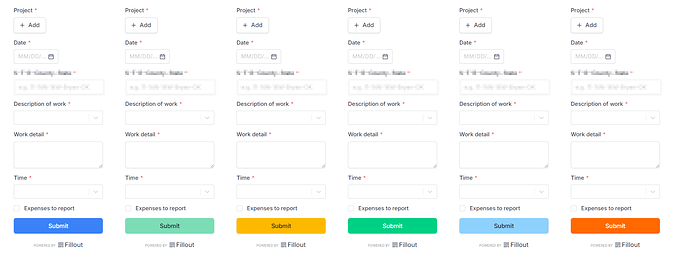
Hello Softr community. I’m working on a timesheet entry page, leveraging Fillout forms. To approximate the ease of multi-row spreadsheet entry, I am embedding multiple copies of a form across the page in a row:
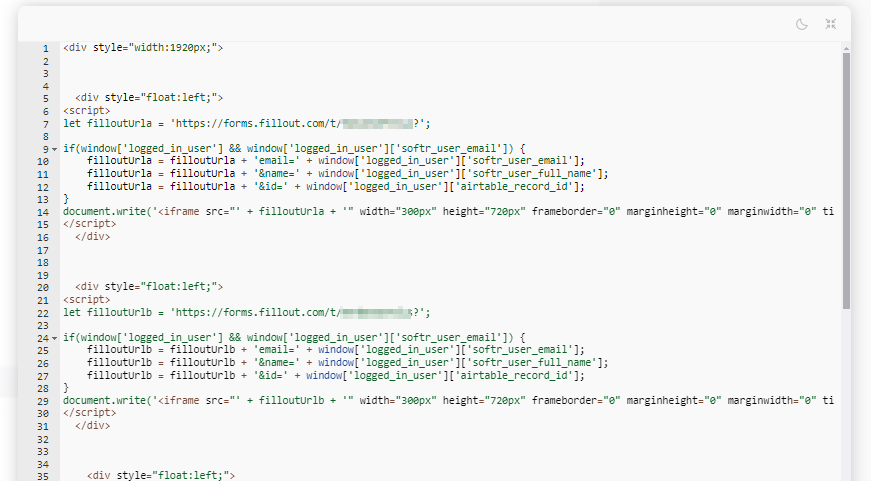
I am new to coding HTML/CSS. I currently have a div containing smaller divs, each containing a Fillout iframe. I’m wondering how to get my “row” of forms to be accessible when the viewport width shrinks, and have a horizontal scroll bar appear when needed?
Thanks in advance.
–Paul H