Hi Softr Communicty.
I have an issue with my custom code block.
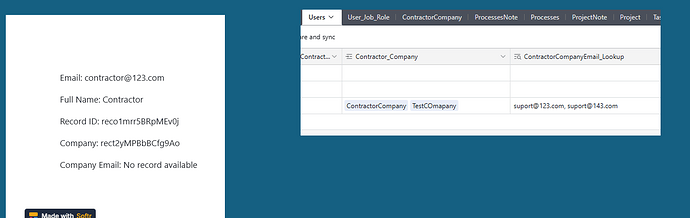
my “Contractor_Company” has two values but the block only returns one and my “ContractorCompanyEmail_Lookup” has two but the block return none.
any info or advice would be most appreciated.
<div id="user-info">
<p>Email: <span id="user-email">Loading...</span></p>
<p>Full Name: <span id="user-full-name">Loading...</span></p>
<p>Record ID: <span id="user-record-id">Loading...</span></p>
<p>Company: <span id="user-company">Loading...</span></p>
<p>Company Email: <span id="user-company-email">Loading...</span></p>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
// Helper function to update the text content of an element by its ID
function updateElement(id, value) {
document.getElementById(id).textContent = value;
}
updateElement('user-email', window.logged_in_user['softr_user_email'] || 'No email available');
updateElement('user-full-name', window.logged_in_user['softr_user_full_name'] || 'No name available');
updateElement('user-record-id', window.logged_in_user['record_id'] || 'No record available');
updateElement('user-company', window.logged_in_user['Contractor_Company'] || 'No record available');
updateElement('user-company-email', window.logged_in_user['ContractorCompanyEmail_Lookup'] || 'No record available');
});
</script>