Hi there, jumping in to see if anybody can help me with something similar,
Last months I was using Zapier as a bridge between Airtable and Softr to do some automations, but I have managed to make almost all of that stuff thru airtable scripts, so instead of calling to zapier from my automation I run a script that does the same, now the only automation I have in Zapier is for creating users in my Softr App.
I thought maybe I could bypass Zapier, and I found this documentation: API Setup and Endpoints – Softr Help Docs and after some experiments I ended with this code:
const softrApiKey = 'xxxxx'; // Replaced with my Softr API key
const softrDomain = 'xxxxx'; // Replaced with my actual Softr domain
// Function to create a user in Softr
async function createSoftrUser(fullName, email, password) {
const url = 'https://studio-api.softr.io/v1/api/users';
const body = JSON.stringify({
full_name: fullName,
email: email,
password: password,
generate_magic_link: true
});
console.log('Sending request to Softr with body:', body);
const response = await fetch(url, {
method: 'POST',
headers: {
'Softr-Api-Key': softrApiKey,
'Softr-Domain': softrDomain,
'Content-Type': 'application/json'
},
body: body
});
const responseData = await response.json();
if (!response.ok) {
console.error('Softr API Error:', JSON.stringify(responseData));
throw new Error(`HTTP error! status: ${response.status}, message: ${JSON.stringify(responseData)}`);
}
return responseData;
}
// Function to validate email
function isValidEmail(email) {
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
return emailRegex.test(email);
}
// Main function to be called by Airtable automation
async function createUserFromAirtable() {
let config;
try {
// Get all input data at once
config = await input.config();
const fullName = config['Nombre y Apellido'];
const email = config['Email'];
const password = config['Password'];
console.log('Input data:', JSON.stringify({ fullName, email, password: '********' }));
// Validate input
if (!fullName || !email || !password) {
throw new Error('Missing required fields');
}
if (!isValidEmail(email)) {
throw new Error('Invalid email format');
}
// Create user in Softr
const result = await createSoftrUser(fullName, email, password);
console.log('User created successfully:', JSON.stringify(result));
// Return success message
output.set('result', 'User created successfully in Softr');
output.set('softrUserId', result.user_id); // Assuming Softr returns a user_id
} catch (error) {
console.error('Error creating user:', error.message);
// Return error message
output.set('result', 'Error creating user in Softr');
output.set('errorMessage', error.message);
// Additional error handling
if (error.message.includes('400')) {
output.set('errorType', 'Bad Request');
if (error.message.includes('email already exists')) {
output.set('possibleReasons', 'Email is already registered in Softr');
} else {
output.set('possibleReasons', 'Email might already be registered, or password doesn\'t meet Softr\'s requirements');
}
}
}
}
// Run the main function
createUserFromAirtable();
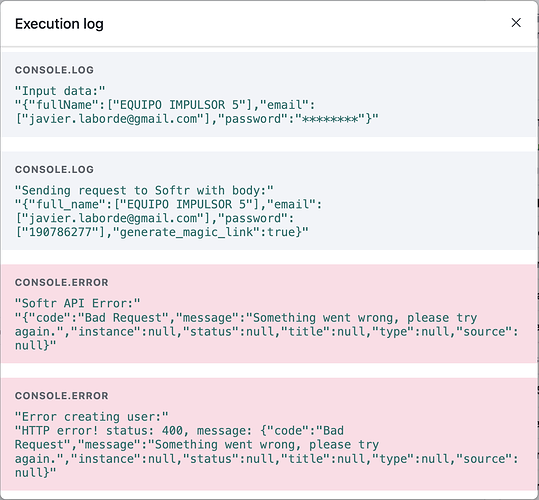
and I’m getting the following response:
PS: The reason I’m creating users via API is because I need them to have a custom password created by an Airtable formula. Softr 2-way-sync is now off as it would create the users and give them a password before the zapier automation run.
Thanks in advance,
Best,