Hi there,
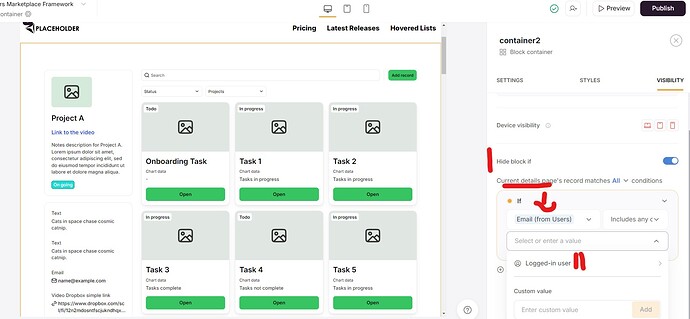
I want to hide the container block based on my logged in users data. Unfortunatly the option for hiding the block is only for the Current details page’s record matches All conditions
But I have not placed this on a current details page. What is this condition referring to? I want it to be the logged in users.
You could use a script placed in the header custom code of your page:
It hides the container if the user is logged in.
But all of this is possible with user groups and going further would conflict with Softr pricing related to user groups… So I stop here  .
.
Could you be more precise on what you want to achieve like all conditions involved and fields involved?
<script>
document.addEventListener('DOMContentLoaded', () => {
if (window['logged_in_user']) {
document.querySelector('#column-container1').style.display = 'none'; //update column-container1 with your container ID
}
});
</script>
Hey @Matthieu,
100% correct but I wasn’t after the condition : if the user is logged in or which group it belongs to. That part works fine.
I have a table in Airtable that is synced with the logged in users. I want to hide/show the container block based on a condition that refers to a field in the synced table.
Normally no problem in blocks for conditional filtering, but for some reason the option is not as abvious in a container block
Mmmm So I think you would need to add a list-details block above (with data source coming from the synced table).
You can simply remove all texts and all fields in this list-details block so it looks invisible.
Then you will be able to use the “hide if” feature of the container block.
Otherwise the customer support might be of a better help.
Just to let you know with this hide if feature you can compare a value from the list-details block above with some value of the logged in user.
Huddled with support as the proposed solution made sense but still didn’t show expected results. Turns out were dealing with a bug most likely!
@matthieu_chateau bug is in this case a feature. There needs to be a recordID in the URL for the block hiding to work. But this is on my homepage… so that doesn’t work. Any ideas for workarounds are welcome still tho