Here it is…
Live Demo 
How to Implement
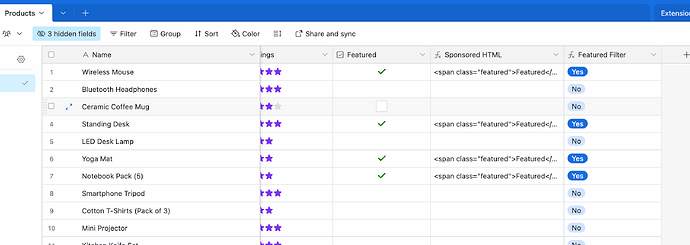
1 - Airtable Setup
- Add a field to identify featured, sponsored, etc.
- Add a formula field to create HTML (if checked)
IF(Featured, "<span class=\"featured\">Featured</span>")
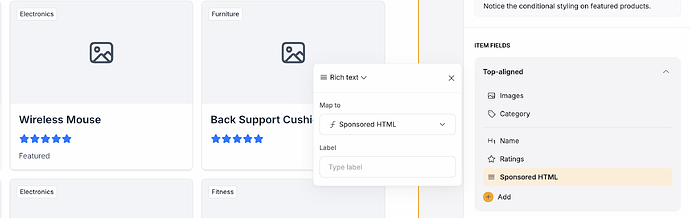
2 - Softr Setup
- Map the HTML field in the section below the image. You should now see the “Featured” text on the card.
- Add a custom code block and add the CSS (given below)
- Voila!

Custom Code (CSS)
<style>
span.featured {
display: inline-block;
padding: 4px 8px;
background-color: #ffffff;
color: #003366;
font-size: 12px;
font-weight: 600;
border-radius: 12px;
margin-top: 8px;
}
div[role="listitem"] > div:has(span.featured) {
background-color: #004080;
color: #ffffff;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.15);
background-image: url('https://www.transparenttextures.com/patterns/wavecut.png');
}
div[role="listitem"] > div:has(span.featured) h2 {
color: #ffffff;
}
div[role="listitem"] > div:has(span.featured) svg {
color: #ffffff !important;
}
</style>