Rekrt
April 5, 2023, 4:18pm
1
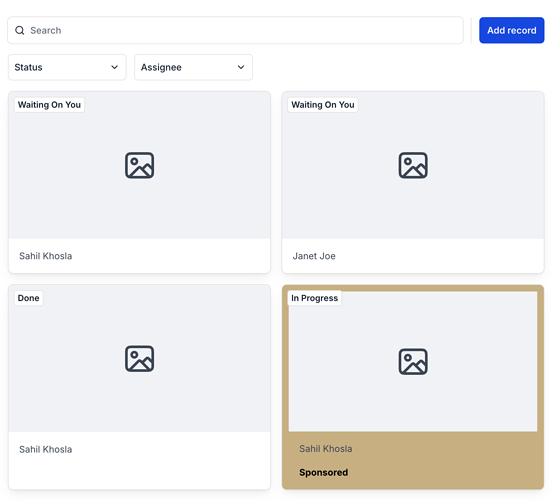
I would like to be able to add custom styling to list items based on certain conditions (similar to the way that action buttons can now be displayed only when they meet certain conditions).
Example:
A quick help could also be the ability to set custom css classes per item based on certain conditions.
4 Likes
swshrey
November 9, 2023, 12:55pm
2
Def upvoting this. See also our case here.
I have a prototype working for this. Would a step-by-step guide be helpful?
2 Likes
Hi @sahilkhosla ! That sounds great! Code/step-by-step instructions would be hugely appreciated!
This is a valuable feature that would satisfy multiple user requirements.
2 Likes
Groupy
August 15, 2024, 2:40pm
5
We are looking for the same feature. Would be great to have.
1 Like
Sounds good, will write it up soon!
2 Likes
Hi Sahil - did you ever write this up? It would be super useful.
1 Like
I didn’t. Back to you soon!
Here it is…
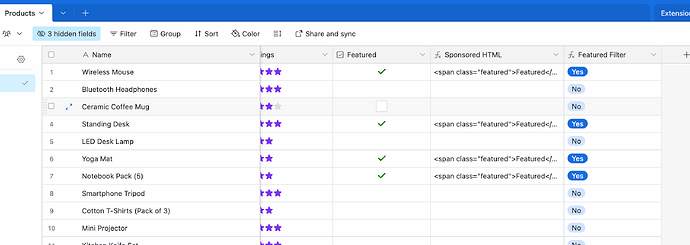
Add a field to identify featured, sponsored, etc.
Add a formula field to create HTML (if checked)
IF(Featured, "<span class=\"featured\">Featured</span>")
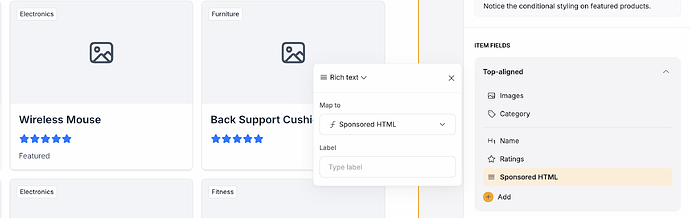
Map the HTML field in the section below the image. You should now see the “Featured” text on the card.
Add a custom code block and add the CSS (given below)
Voila!
<style>
span.featured {
display: inline-block;
padding: 4px 8px;
background-color: #ffffff;
color: #003366;
font-size: 12px;
font-weight: 600;
border-radius: 12px;
margin-top: 8px;
}
div[role="listitem"] > div:has(span.featured) {
background-color: #004080;
color: #ffffff;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.15);
background-image: url('https://www.transparenttextures.com/patterns/wavecut.png');
}
div[role="listitem"] > div:has(span.featured) h2 {
color: #ffffff;
}
div[role="listitem"] > div:has(span.featured) svg {
color: #ffffff !important;
}
</style>
1 Like