The guide will be cut in 3 parts: Sign up and Sign in redirect / Reset password Redirect / Redirect after Sign up + Onboarding flow
1) Redirect after Sign up or Sign In
First of all the event listener for sign up/sign in success is the following one
window.addEventListener('submit-form-success-signup_or_signin_formID', () => {
Exactly the same as the classic form submit event listeners!
Small explanation for what is following: you will notice that the code is a little more complex than a classic redirect (see part 2)
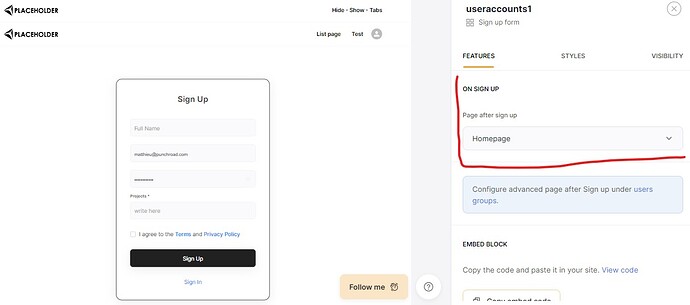
With Sign up and Sign in forms, we have a little problem: Softr has a mandatory pre-made redirect (see screenshot). And we need to override it, hence a cookie solution suggested and refactored by @artur
Here is what you need to insert in the header code at APP LEVEL. Note that ‘useraccounts1’ is both used as an ID for the sign up and for the sign in forms ⇒ I gave them the same ID.
<script>
window.addEventListener('submit-form-success-useraccounts1', () => {
const currentPageUrl = window.location.href;
_setCookie('signInUpRedirectionUrl', encodeURIComponent(currentPageUrl), 1);
setTimeout(() => {
window.history.go(-1);
}, 100);
function _setCookie(name, value, days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
var expires = "expires=" + date.toUTCString();
document.cookie = name + "=" + value + ";" + expires + ";path=/;" + 'SameSite=Lax; Secure';
}
});
</script>
2) Reset password redirect
There is a mandatory redirect, right now, after password reset which is your homepage.
In the header code, at APP LEVEL, insert this code to decide of another redirection.
Change useraccounts3 by your actual reset password form ID
<script>
window.addEventListener('submit-form-success-useraccounts3', () => {
const currentPageUrl = window.location.href;
_setCookie('signInUpRedirectionUrl', encodeURIComponent(currentPageUrl), 1);
setTimeout(() => {
window.location.href = 'https://yourdomain/signin'; // signin page should be logic as redirection
}, 100);
function _setCookie(name, value, days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
var expires = "expires=" + date.toUTCString();
document.cookie = name + "=" + value + ";" + expires + ";path=/;" + 'SameSite=Lax; Secure';
}
});
</script>
3) Redirect after Sign up + Onboarding flow
This will be useful for all of you that have an onboarding flow after a sign up.
So let’s say that after sign up you redirect (with the native Softr settings, no need for code) the user to a page where there is a form to fill a first batch of additional information. After completing this form the users are finally redirected, to a last onboarding page, again with a form to complete to fill a last batch of additional information.
So our use case would be a 2 steps onboarding.
After this last form submission, the idea would be to redirect them to the page they were before the whole onboarding and sign up process.
Here is the code to do so. To be inserted in the footer code at page level (page where is the last form)
You can adapt it by changing history.Back(-3) by -2 or -4 or whatever fits your needs (meaning the number of onboarding pages).
Change ‘formid’ by your actual form ID
<script>
document.addEventListener('DOMContentLoaded', () => {
window.addEventListener('submit-form-success-form1', () => {
window.history.go(-3);
});
});
</script>
You can add a little delay before a go back (here: 1,5 sec, change it by playing with‘1500’)
<script>
document.addEventListener('DOMContentLoaded', () => {
window.addEventListener('submit-form-success-form1', () => {
setTimeout(() => {
window.history.go(-3);
}, 1500);
});
});
</script>
Thank you all