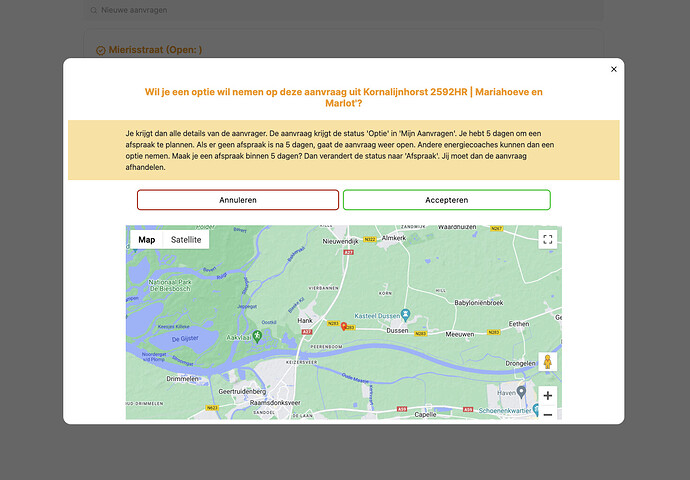
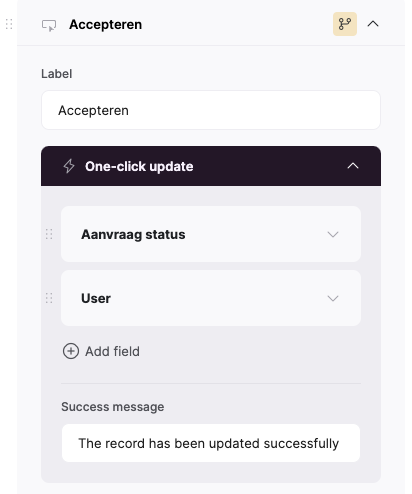
I am trying to perform a one-click update on a record and then automatically close the detail modal afterward. You can see the screenshot below. Can anyone assist?
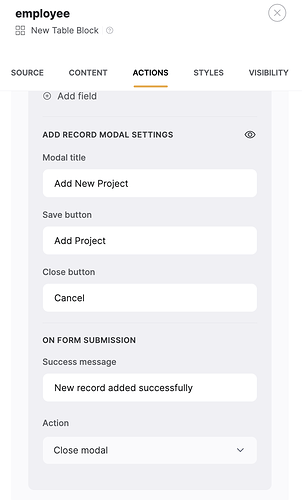
Hi there! In your action button, make sure you click “close modal” on the action! That should do it.
That isn’t possible I think

Hi!
I may have another solution with custom code (tested):
Go to your parent page (not the page opened in a modal but the page from where the modal is opened) then go to page settings then go to header custom code and insert this script:
<script>
window.addEventListener('block-loaded-1a', () => {
window.addEventListener('update-record-success-1a', function() {
setTimeout(function() {
var modalElement = document.getElementById('sw-modal');
if (modalElement) {
modalElement.className = 'sw-modal';
}
}, 1000);
});
});
</script>
You need to change (line 2 and 3) 1a by the id of your block in the modal page (the ID of the block where “Annuleren” and “Accepteren” are).
Just for reference, another script you can use:
<script>
window.addEventListener('block-loaded-1a', () => {
window.addEventListener('update-record-success-1a', function() {
setTimeout(function() {
MicroModal.close('sw-modal');
}, 1000);
});
});
</script>
Hi Matthieu!
Thanks for the script! How does this work when a action button opens a url in na modal?
Jacques
Hi Jacques,
I would need more precision: what is exactly the process?
You click on a button of a list that opens a modal? Inside the modal there is a button opening a url? And when this url is opened (I assume it is opened in a new tab of your browser) it should close the modal?
Or is it different?
Hi Matthieu!
Thanks for your quick reply.
Yes in a list I have a action button. That action button opens a url (url of another softe page with a form on it) The url is not opened in a new tab but in the modal!
When the form is been send, the modal must be closed. Then the list and another list on the page needs a refresh.
Then it’s almost the same use case + two block reloads
The form is a softr form? The two lists are labeled as “beta” blocks or not?
The blocks are: ‘List with vertical cards and video’
And Yes the form is a Softr 2.0 form.
Block 1 is called: list1 and block 2 is called: list2
The modal is started from list1 or from list2
Can you help me a bit to customize t he script?
Thanks, Jacques
Grouping everything in one script was impossible for some reasons… (??) but I managed to make something work.
So In the parent page => settings => custom code header:
<script>
document.addEventListener('DOMContentLoaded', function() {
function closeModal() {
MicroModal.close('sw-modal');
}
window.addEventListener('reload-block-list1', closeModal);
window.addEventListener('reload-block-list2', closeModal);
});
</script>
Then in the modal page => settings => custom code header => insert this script:
The form has the Id “form1” in the following code
<script>
window.addEventListener('block-loaded-form1', () => {
window.addEventListener('submit-form-success-form1', () => {
setTimeout(() => {
window.parent.dispatchEvent(new CustomEvent('reload-block-list1'));
window.parent.dispatchEvent(new CustomEvent('reload-block-list2'));
}, 1000);
});
});
</script>
Hi!!
Thank you very much. Works fine.
Sometimes it is to fast. The form is sending data to Make and when it is not ready in Make the filters in the lists are nog working correctly. Is it posible to give the refresh some time so the scenario in make can be finished?
Jacques
If there is a Make scenario behind it, yes it’s necessary.
Just play with the 1000 (milliseconds) in the second script. Increase it to 2000 or 3000.
Thanks. You are the best!!
One little question if I may…
While the closing of the modal is waiting with the 2000 or 3000, the form is showing up again for a short while. Is it posible to not show up the form in the modal again and show some message or the spinner you gave me a while ago? That would be great!!!
You can simply add a static block in the modal page, below the form.
Write a text like “Please wait… The modal will close shortly”
Let’s say the id of this new static block is #cta1.
You would have to add this in the header custom code of the modal page:
<style>
#cta1 {
display: none;
}
</style>
Then update the script I gave you for the modal page like this:
<script>
window.addEventListener('block-loaded-form1', () => {
window.addEventListener('submit-form-success-form1', () => {
document.getElementById('cta1').style.display = 'block';
document.getElementById('form1').style.display = 'none';
setTimeout(() => {
window.parent.dispatchEvent(new CustomEvent('reload-block-list1'));
window.parent.dispatchEvent(new CustomEvent('reload-block-list2'));
}, 3000);
});
});
</script>
It should do the trick
Yes, that’s briljant again. Thanks a lot
Hey, sorry for reopening this…
The modal closing approach worked for me some time ago, and now it fails with a message Cannot read properties of null (reading 'closeModalById').
This error comes when the MicroModal.close('sw-modal') is called. I call this in response to a message sent from within the modal. The listener is set-up in the header of the page that owns the list that opens the modal when one of its action buttons is clicked.
Can you confirm that this method of programmatically closing the modal from the parent page still works?
All the other things mentioned here, like refreshing the lists by sending a custom event, still work for me, just closing the modal started failing.
Hi,
I think this is not supposed to work as before, the structure of the modal has changed a bit (you can see there is kind of new header at the top of the modal).
There are other ways to do this, for example by forcing the click of the X button.
Though be aware that the selectors are not stable (so it may change again and again).
Here is a code example to be inserted in the parent page, custom code in the header:
The use case is updating a list-details inside the modal => it automatically closes the modal and refreshes the linked list block in the parent page after half a second.
<script>
window.addEventListener('block-loaded-list-details1', () => {
window.addEventListener('update-record-success-list-details1', () => {
setTimeout(() => {
const dialogButton = document.querySelector('div[role="dialog"] button');
if (dialogButton) {
dialogButton.click();
}
window.dispatchEvent(new CustomEvent('reload-block-list1'));
}, 500);
});
});
</script>
The global selector for the button closing the modal is div[role="dialog"] button.
But as I mentioned, it isn’t supposed to be stable and as a result it can change next month or next week I don’t know. So this might be something to put on hold for now.
Thanks a lot! This worked.
It is a sad that this is so unstable, but, intended or not, sometimes this is the only way to achieve the UX you want.
The engineering team will release more and more stable selectors over the time. Work in progress.