Hi all,
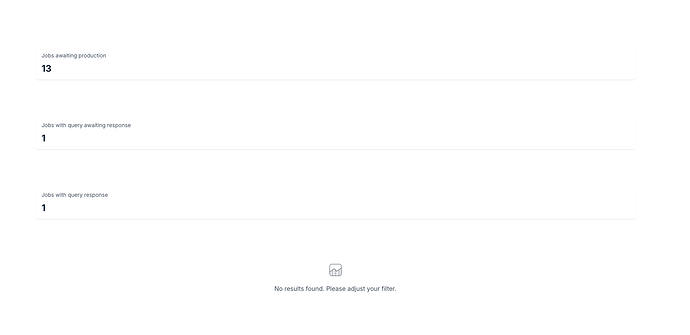
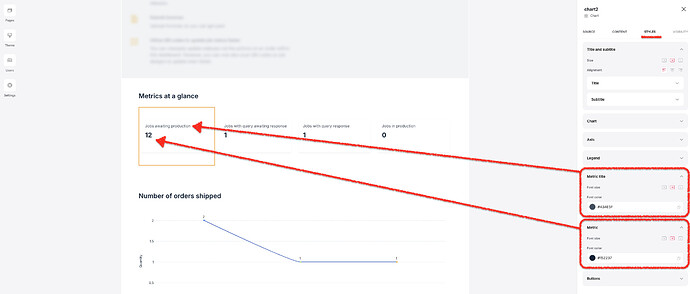
I have a couple of questions about the chart metric boxes (the ones shown in the screenshot below):
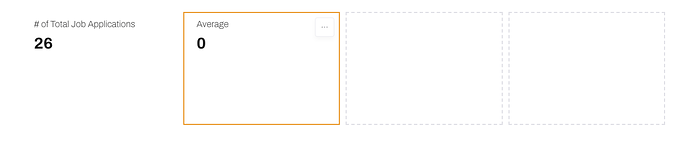
- Is there an easy way to align these 3 boxes so they are floated next to each other (width 30%) and not stacked on top of each other? I guess I can do it with custom css (float:left; width:30% etc) but just wanted to check if I am missing something obvious before I do that?
- For these chart metric boxes, we have applied Aggregate function = Count all and applied a conditional filter that only shows items that match a specific status. If there are no items that match this status, we would like to display the number as 0. Currently, as you can see from the screenshot, the block shows the empty state message"No results found. Please adjust your filter.". I do not want to show this, and I do not want to hide the block completely if the filter returns no result. I just want to display the count as 0. Is there any way to do this?
Thanks!
Duncan