Or you can use this code, built with cooper’s suggestion (tested and it works)
<script src="https://unpkg.com/@popperjs/core@2"></script>
<script src="https://unpkg.com/tippy.js@6"></script>
<script>
window.addEventListener('load', function() {
setTimeout(function() {
b=document.getElementsByClassName("css-fayjea");
[].forEach.call(b, function (e) {
e=document.getElementsByClassName("css-fayjea");
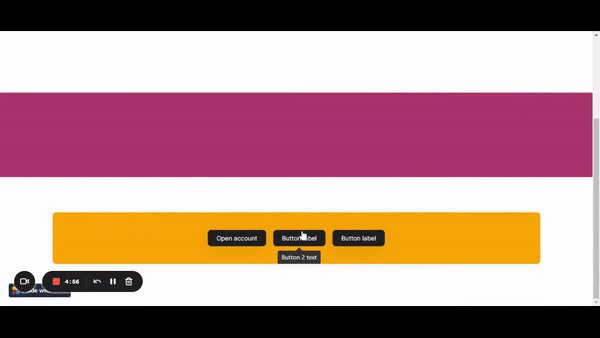
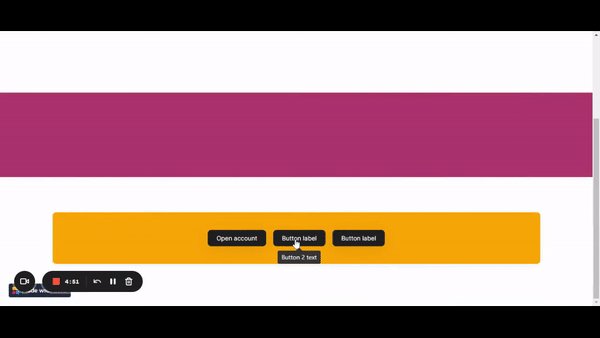
tippy(e[0], {content: 'Button 1 text', placement: 'bottom', });
tippy(e[1], {content: 'Button 2 text', placement: 'bottom', });
});
}, 1200);
});
</script>