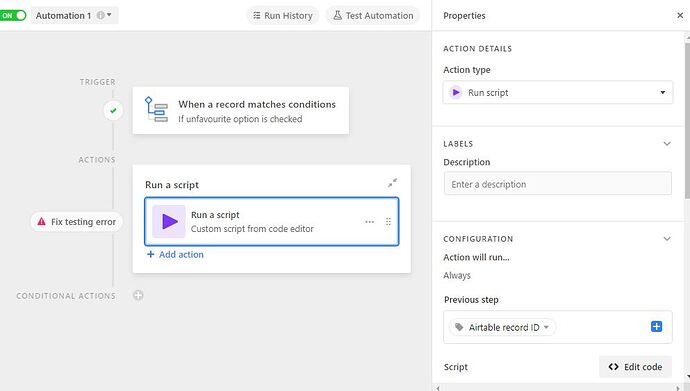
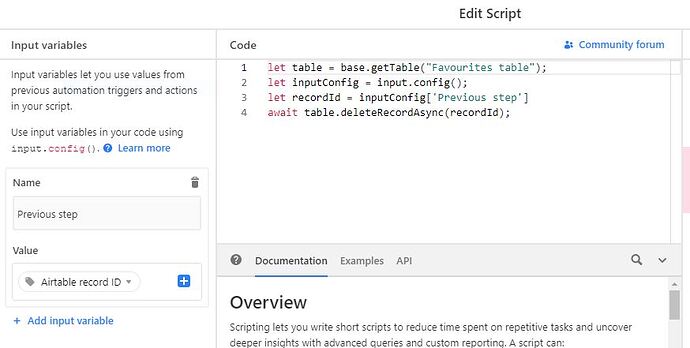
I found a way without make… but with scripting in airtable, inside an automation… ![]()
let me show you the behaviour with your previous inquiries. Don’t like the global ux for this but it works.
If I were you I would wait a little and play with action buttons
And it would need one more custom code at page level to disable the form “Like” if the resource is already liked
All these workarounds for favouriting/unfavouriting ![]()
![]()
Anyway here is the Airtable automation
Wow, thank you so much for the time and effort you’ve put in to this! I think your advice to wait for the action buttons is smart. Hopefully they come this side of Christmas!
Hi Matthieu, How are you? I need to add an action button to my app and, before I go through the process detailed above, just wanted to check in with the Softer team to see if the feature has been added yet.
Hey @JPH,
The team is working hard to launch the option and it is planned to be released by the end of January. ![]()
Ok. thank you.
Just curious, what would be the action of the button you want to create. Some use cases can be more simple
HI Mathieu. Thanks for checking back. Our site, fundiizi.com, provides information on alternative sources of funding for business owners. There is a search & results (list block) on the home page, with extensive information on each Funding Source on the detail pages.
I need to create a way for users to save/bookmark the Funding Sources that they are interested in. The action/form button can be on the list block or the detail page, or both. Once clicked, the information (a few fields such as title and a button to revisit the detail page) would then show in a list-block on on their User Profile page.
In a perfect world, I would have the same clickable icons and functionality that you have here in the community on my list view (like heart (anyone), bookmark (must login)), but my understanding is that that is not available yet, correct?
As a hack, I thought about putting a form at the top of each detail page that says “Login to Save” when logged out, and “Save this Page” when logged in. No fields just a button. Success message with let them know to check their account for a list of saved pages.
-
I could use a zapier webhook to save the page url in a table, but I am stuck on how to send the user email to the table without asking them to type it into the form.
-
Assuming I can get a table with the user email and the url, I should be able to figure out how to join the tables and display certain info in a list view on their profile page. (I’m new to airtable, but have db experience).
The last piece is a “nice to have” - a button on their list to “unsave” (remove from their list of bookmarked Funding Sources)
Really appreciate your help!
Hi, sorry for the delay,
So, basically your use case will be better adressed with the action buttons feature to come. Not so simple use case right now with Softr ![]() (unless you go with my workaround… but honestly… just wait, this is a complex workaround)
(unless you go with my workaround… but honestly… just wait, this is a complex workaround)
Just a precision concerning your point 1) = hidden fields to catch the user email in a form can be of interest for you.
Here is the Softr docs about it. On the right side of the screen (table of contents) click on “hidden fields”
Thanks! I’ll check it out. Unfortunately, I can’t wait. Although it is indicated above that it will be ready by the end of the month, customer service told me Q1, end of Feb at best. :-/
Frustrating. At the end of last year, I was told it would be ready before the end of the year, then January 12th, then end of January and now you’re saying end of Feb. These delays have big impacts on our businesses.
Hey @James,
This is not an easy implementation and requires a lot of development time and resources ![]()
It has been a long-awaited option by many users and we are excited with this release as well. The work is almost done and the release should be at the end of January.
Thanks for your patience ![]()
Hi All, I was able to create VERY simple work around using the hidden form fields (thanks for the tip, @matthieu_chateau ).
-
Create a table “User Bookmarks”
-
Create a form with only hidden fields and a submit button, and put it at the top of your detail page. My button says, “Bookmark This Page”. (I show the button only when logged in. If logged out there is a message that says “Login to bookmark this page.”
TIP! In addition to logged-in user info and current page url, you can pass data from the current detail page to the User Bookmark table with hidden fields, so you don’t even need to connect the new table to any other tables in your base.
Add a success message “This page has been saved to you User Profile.”
- Add a list block to User Profile page linked to “User Bookmarks” table. Show the fields you want that you passed from the detail page, including a button that says “View Detail Page” .
Tip! Link the button to “an external url” and select the field containing the detail page url that you passed to the User Bookmarks table.
That’s it! The form button on my detail page looks really clunky because I cannot reduce the size, but it works well enough for now.
PS - Im still cleaning things up, but feel free to try it out if you’d like.