Any word on the comment box author issue?
Love the new tabs. However, I cant seem to get rid of the text ‘tab’ even if I clear the tab name in settings.
Use case is : I want to use small icons for the tabs instead of names so that there is no scroll on mobile version. Currently user has to slide left to navigate through all tabs.
Love the new tabs container! Is there a way to directly link to a certain tab via an URL parameter?
I’m running into the following issue, I have a tab container inside of a details page, and depending on the current record i want to hide some tabs if they are of no use or contain no info related to the current record, I can hide the block within the tab normally, but I’m not able to hide the tab itself, any solutions on this?
Thanks,
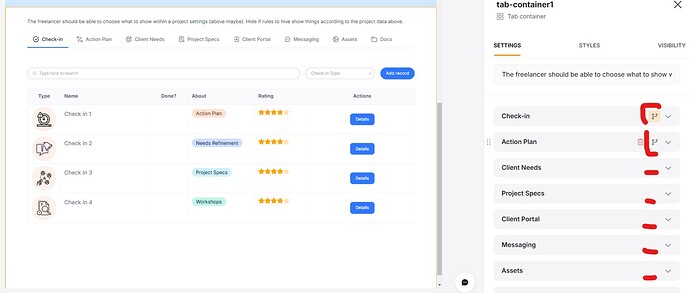
Hi @matthieu_chateau thanks or the quick response. In fact, softr allows me to hide the tab based on the user’s profile, but the conditions are applied to the block inside the tab, i’m I right? I recorded a little video; I have a list of students, they are filtered by the course they’re on, so by navigating thru the tabs I should be able to see the students of each course, and if there are not students in a course, the tab should be hidded, maybe I have an error in my settings, not sure… I think I’ve seen people uploading videos here, but I don’t know how to do so ![]()
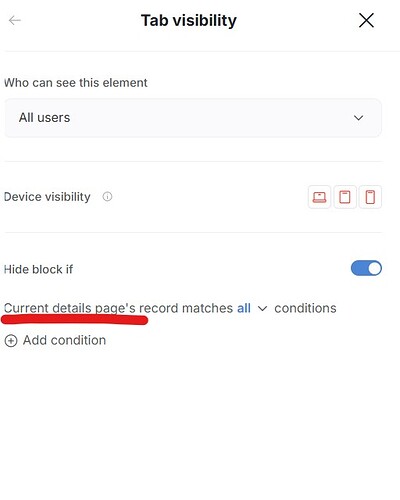
Nope, it’s based on current details page’s record =>
The “hide block if” will appear only if all your settings for the list-details block are in place.
Though if you want to do something like “hide this tab because the block inside this tab is empty” => won’t work
But you could so something like:
Hide tab if “students” field in the “project” table (the source of your list-details block) “is empty”…
i know, as i said, i can hide the block inside the tab normally, but a tab with no blocks inside doesn’t make much sense, that’s why i wanted to hide tabs conditionally
Sorry, not “hide block if”, but “hide tab if” (corrected).
Something to test => you can rule the tab visibility according to the current list-details record. If the list-details record can show that there is nothing (with a rollup field, linked field, formula field, anything) you should be able to hide the tab.
Yup, currently working on this to reflect the tab name!
In case anyone is still interested in using only icons for tab names instead of text , I just used a single blank space for tab name and it worked well for me. Now my tabs on the mobile app do not have a scroll just some cool icons.
How do you redirect to a particular tab from another page or modal?
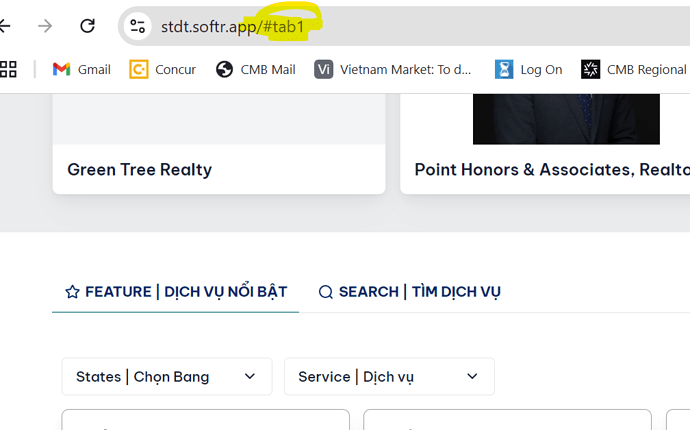
You would need to find a way to add the tab id at the very end of the url.
Like https://yourdomain.com/page1#tab2
“Scroll to section” actions, “open external url” can be used in order to do so.
So it doesn’t sound possible without a workaround. Softr needs to extend navigation actions to Pages, Blocks, and Tabs, ideally from anywhere in the app.
Hey @Ben !
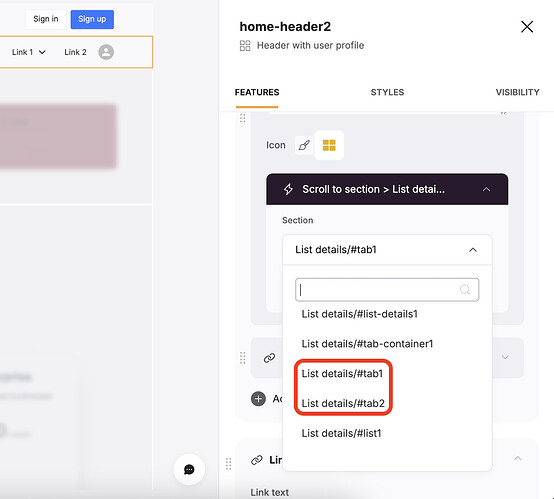
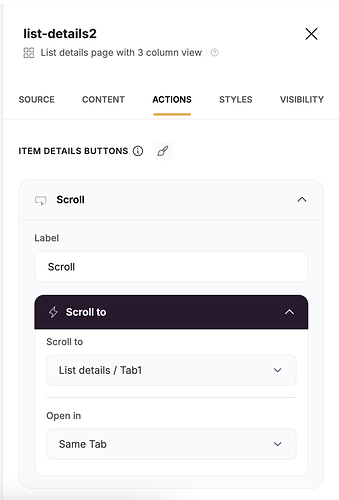
You can use the ‘scroll to section’ action for redirecting to a specific tab from page to another, for example if you want to redirect from a static block such as the header you could use the scroll to section action and mention the exact tab you are trying to let your user reach.
Also the ‘scroll to’ is available on dynamic blocks’ actions too.
Hope it was helpful.
Thanks @andranik. Then this works only on blocks and buttons that have the ‘scroll to’ action, but not for others like forms, etc?
Yes @Ben , for forms we can add the URL of the page and include the tab we want the user to be redirected such as https://example.com/page#tab1
However it would be a good addition to have “Scroll To” actions on Forms too.
Agreed @andranik. The URL option gets tricky when there is a record id in the URL though. For instance, redirecting to a linked list UNDER A TAB from a conditional form in a modal must be mapped to the list details block the tab block is linked to so you can see the record added to that list block under the tab after submission.
Is there a way to do this, especially since the “Add record” action on list blocks do not have conditionality? Forms are for adding records. What good are they when you can’t see the record after it is added from a modal?
Thanks for the input @Ben So you main goal is to add a record using the “Add Record” button for instance on a list and then open a details page (which is possible at the moment) and adding to that scrolling to a specific tab and all these happen in a modal?