After the React rendering update in the ‘Feature Grid with sections’ block, each section shows up with different width on Mobile browser, based on the text/sentence width. Width should be the same for all sections in the grid (like it shows on desktop browser), otherwise it looks pretty shabby.
Hey @s.matah,
Thanks for the details, I will try to reproduce this and address it to the tech team for fix.
I will keep you posted once having an update on this.
Hey @s.matah,
This should be fixed I just double checked on my end. Can I please ask you to check on your end as well?
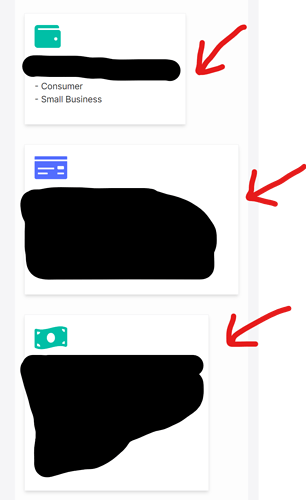
Hi @Suzie - It’s not fixed yet. In the attached screenshot, notice how the section width changes based on text width, leading to a poor overall appearance. This happen only on mobile though. On desktop, all sections are of equal width.
Hey @s.matah,
Just wanted to let you know that I passed this issue to the team, the team is working on some improvements, we’ll keep you posted once there it’s fixed.