@matthieu_chateau Thanks for this solution, this works great on the calendar block, which we were having issues with as well.
We’re seeing the same behavior on the open street map block but the reload event doesn’t seem to have any effect on that block type. Does it require a different syntax?
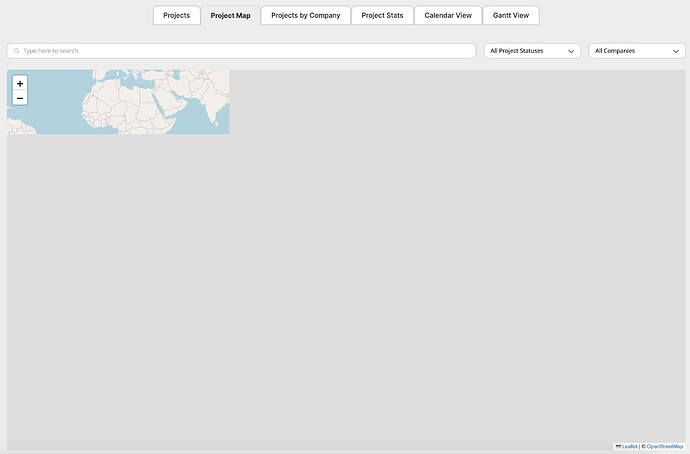
Code below and screenshot of the behavior also attached.
<style>
@import url('https://fonts.googleapis.com/css2?family=Inter&display=swap');
.button-group {
display: flex;
justify-content: center;
}
.button {
font-family: 'Inter', sans-serif;
font-size: 14px;
font-weight: 500;
//border-radius: 0;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border: none;
cursor: pointer;
background-color: white;
color: #2F3133;
outline: none;
border: none;
text-align: center;
border-bottom: 2px solid #D4D4D4;
border-left: 2px solid #D4D4D4;
border-right: 2px solid #D4D4D4;
border-top: 2px solid #D4D4D4;
transition .3s;
margin-right: 0em;
margin-left: 0em;
padding-right: 20px;
padding-left: 20px;
padding-bottom: 8px;
padding-top: 8px;
}
.button:active, .active {
font-size: 14px;
font-weight: bold;
//border-radius: 0;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border: none;
cursor: pointer;
background-color: transparent;
color: #2F3133;
outline: none;
border: none;
text-align: center;
//border-bottom: 2px solid gray;
border-left: 1px solid #C8C8C8;
border-right: 1px solid #C8C8C8;
border-top: 1px solid #C8C8C8;
transition .3s;
margin-right: 0em;
margin-left: 0em;
padding-right: 20px;
padding-left: 20px;
padding-bottom: 8px;
padding-top: 8px;
}
button:focus {outline:0;}
button:hover
</style>
<div class="button-group">
<button class="button active" onclick="runButton1Script()">Projects</button>
<button class="button" onclick="runButton2Script()">Project Map</button>
<button class="button" onclick="runButton6Script()">Projects by Company</button>
<button class="button" onclick="runButton3Script()">Project Stats</button>
<button class="button" onclick="runButton4Script()">Calendar View</button>
<button class="button" onclick="runButton5Script()">Gantt View</button>
</div>
<script>
const buttons = document.querySelectorAll('.button');
buttons.forEach(button => {
button.addEventListener('click', function() {
buttons.forEach(b => b.classList.remove('active'));
this.classList.add('active');
});
});
</script>
<script>
// hide blocks
window.addEventListener('DOMContentLoaded', (event) => {
document.getElementById("block2").style.display = "block";
document.getElementById("block1").style.display = "none";
document.getElementById("chart1").style.display = "none";
document.getElementById("chart2").style.display = "none";
document.getElementById("chart3").style.display = "none";
document.getElementById("chart5").style.display = "none";
document.getElementById("chart6").style.display = "none";
document.getElementById("chart7").style.display = "none";
document.getElementById("calendar1").style.display = "none";
document.getElementById("gantt1").style.display = "none";
document.getElementById("projects").style.display = "none";
});
function runButton1Script() {
document.getElementById("block2").style.display = "block";
document.getElementById("block1").style.display = "none";
document.getElementById("chart1").style.display = "none";
document.getElementById("chart2").style.display = "none";
document.getElementById("chart3").style.display = "none";
document.getElementById("chart5").style.display = "none";
document.getElementById("chart6").style.display = "none";
document.getElementById("chart7").style.display = "none";
document.getElementById("calendar1").style.display = "none";
document.getElementById("gantt1").style.display = "none";
document.getElementById("projects").style.display = "none";
console.log("Button 1 clicked");
}
function runButton2Script() {
window.dispatchEvent(new CustomEvent('reload-block-block1'));
document.getElementById("block1").style.display = "block";
document.getElementById("block2").style.display = "none";
document.getElementById("chart1").style.display = "none";
document.getElementById("chart2").style.display = "none";
document.getElementById("chart3").style.display = "none";
document.getElementById("chart5").style.display = "none";
document.getElementById("chart6").style.display = "none";
document.getElementById("chart7").style.display = "none";
document.getElementById("calendar1").style.display = "none";
document.getElementById("gantt1").style.display = "none";
document.getElementById("projects").style.display = "none";
console.log("Button 2 clicked");
}
function runButton3Script() {
document.getElementById("chart1").style.display = "block";
document.getElementById("chart2").style.display = "block";
document.getElementById("chart3").style.display = "block";
document.getElementById("chart5").style.display = "block";
document.getElementById("chart6").style.display = "block";
document.getElementById("chart7").style.display = "block";
document.getElementById("block1").style.display = "none";
document.getElementById("block2").style.display = "none";
document.getElementById("calendar1").style.display = "none";
document.getElementById("gantt1").style.display = "none";
document.getElementById("projects").style.display = "none";
console.log("Button 3 clicked");
}
function runButton4Script() {
window.dispatchEvent(new CustomEvent('reload-block-calendar1'));
document.getElementById("calendar1").style.display = "block";
document.getElementById("chart1").style.display = "none";
document.getElementById("chart2").style.display = "none";
document.getElementById("chart3").style.display = "none";
document.getElementById("chart5").style.display = "none";
document.getElementById("chart6").style.display = "none";
document.getElementById("block1").style.display = "none";
document.getElementById("block2").style.display = "none";
document.getElementById("chart7").style.display = "none";
document.getElementById("gantt1").style.display = "none";
document.getElementById("projects").style.display = "none";
console.log("Button 4 clicked");
}
function runButton5Script() {
document.getElementById("gantt1").style.display = "block";
document.getElementById("calendar1").style.display = "none";
document.getElementById("chart1").style.display = "none";
document.getElementById("chart2").style.display = "none";
document.getElementById("chart3").style.display = "none";
document.getElementById("chart5").style.display = "none";
document.getElementById("chart6").style.display = "none";
document.getElementById("block1").style.display = "none";
document.getElementById("block2").style.display = "none";
document.getElementById("chart7").style.display = "none";
document.getElementById("projects").style.display = "none";
console.log("Button 5 clicked");
}
function runButton6Script() {
document.getElementById("projects").style.display = "block";
document.getElementById("gantt1").style.display = "none";
document.getElementById("calendar1").style.display = "none";
document.getElementById("chart1").style.display = "none";
document.getElementById("chart2").style.display = "none";
document.getElementById("chart3").style.display = "none";
document.getElementById("chart5").style.display = "none";
document.getElementById("chart6").style.display = "none";
document.getElementById("block1").style.display = "none";
document.getElementById("block2").style.display = "none";
document.getElementById("chart7").style.display = "none";
console.log("Button 6 clicked");
}
</script>