Hi Matthieu and others,
As my custom-code skills have progressed a little bit, I’d still hope an answer can be found to have this plague of excess white space addressed:
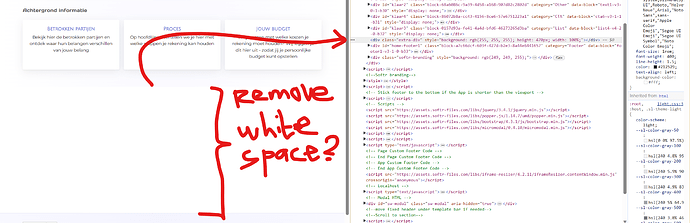
Preference 1: have the excess white space removed in its entirety → @matthieu_chateau does the screen print with details of this white space help you understand what it is and if it can be removed?
Preference 2: be able to color the background in line with the rest of the website → @matthieu_chateau do you know how I can address this piece of the website (I don’t see any ID) / what custom code addresses its background coloring?
This is what I have tried so far, but without any luck:
#div.content section {background: rgb(249,249,255);
background: radial-gradient(circle, rgba(249,249,255,1) 0%, rgba(255,255,255,1) 100%);}#div.content {background: rgb(249,249,255);
background: radial-gradient(circle, rgba(249,249,255,1) 0%, rgba(255,255,255,1) 100%);}#div.content section {background: rgb(249,249,255);
background: radial-gradient(circle, rgba(249,249,255,1) 0%, rgba(255,255,255,1) 100%);}#extra-div section {background: rgb(249,249,255);
background: radial-gradient(circle, rgba(249,249,255,1) 0%, rgba(255,255,255,1) 100%);}#div.extra-div section {background: rgb(249,249,255);
background: radial-gradient(circle, rgba(249,249,255,1) 0%, rgba(255,255,255,1) 100%);}
Details of this white space
element: <div class="extra-div" style="background: rgb(255, 255, 255); height: 235px; width: 100%;"></div>
selector: body > div.content > div.extra-div>
full XPath: /html/body/div[2]/div[33]
From the screen print it looks like it’s part of block “klaar3”, but if I disable that block, this line sticks to the previous block.