So, let’s start the journey to let your users delete a record.
Note that with action buttons coming in the next weeks, this workaround shouldn’t be neccessary anymore
You will need the software Make to perform it. A free version can be sufficient.
My example is about letting my users delete a project. Obviously it can work with any of your use cases.
There are two versions.
- Without any correct user experience (the user clicks on a button, the record is deleted without any warning… outch!)
- With a proper user experience (the user clicks on the button, it leads the user to confirmation page)
Version 1
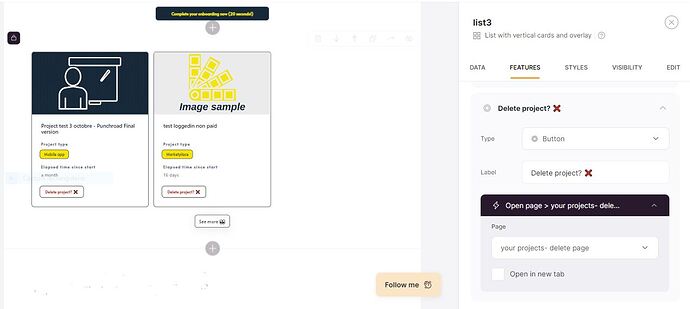
First screenshot: a list block with items (projects). I add a button called “delete project”. Each time this button will be pushed, it will automatically delete the project (if not set up to open a new page)
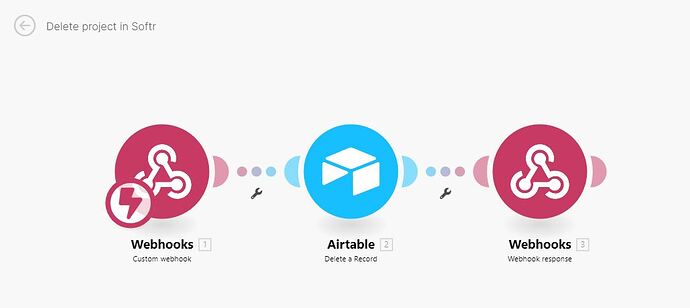
Second screenshot: Global overview of the make scenario
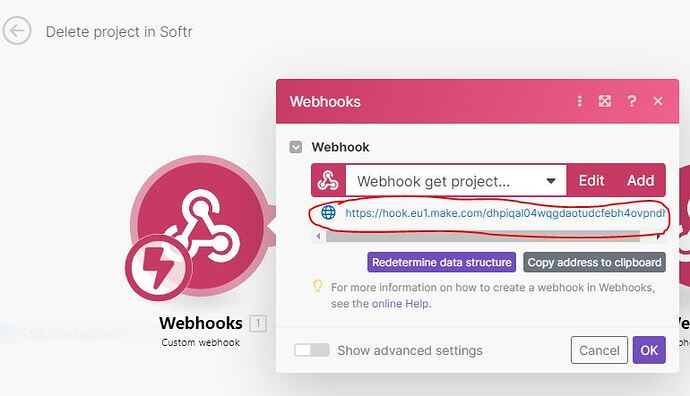
Third screenshot: details of the first module of the make scenario
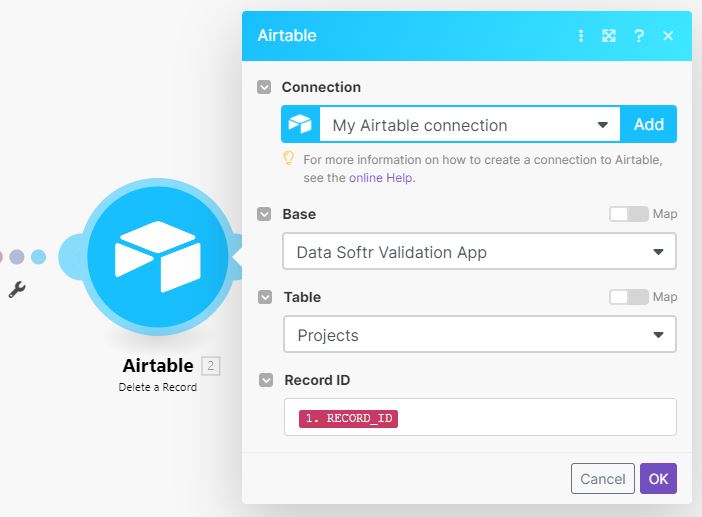
Fourth screenshot: details of the second module of the make scenario
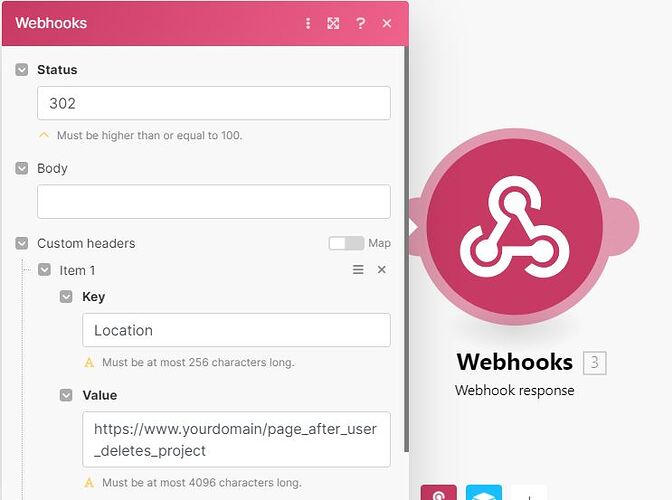
Fifth screenshot: details of the third module of the make scenario
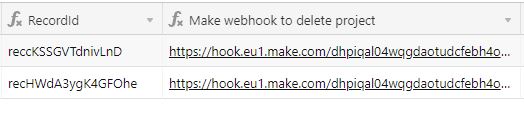
Sixth screenshot: the option “open external url”, within the list block option must be linked to the formula field you would create in Airtable (this formula field will “host” the make webhook url + the corresponding recordId of the project the user wants to delete)
Seventh screenshot: details of your Airtable settings
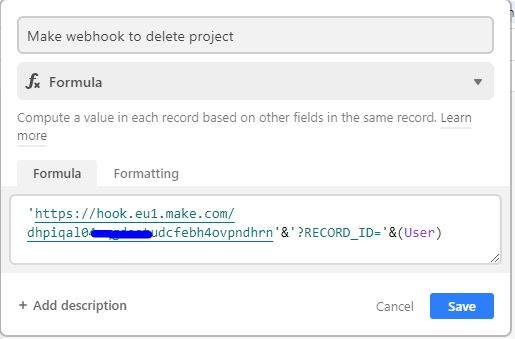
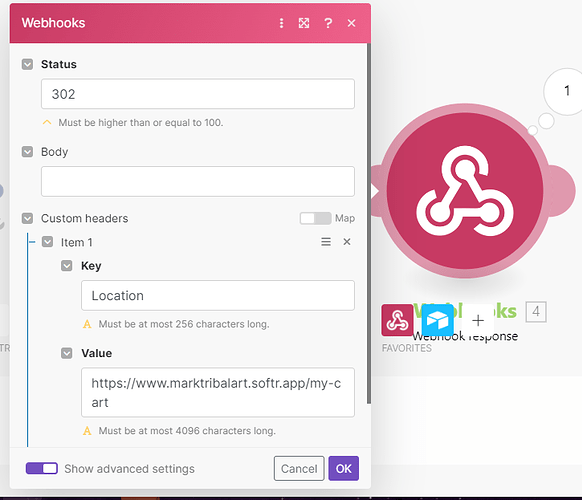
Eighth screenshot: details of the formula Webhook
Version 2
This time, when you click on the button “delete project”, the user will be lead to a confirmation page.
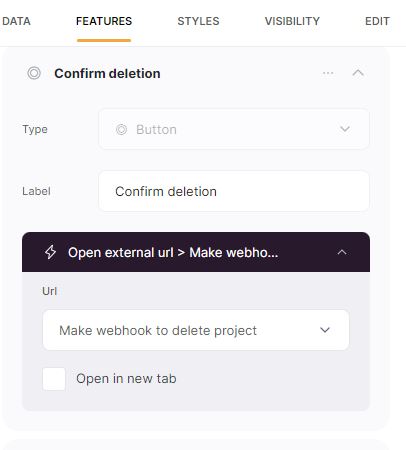
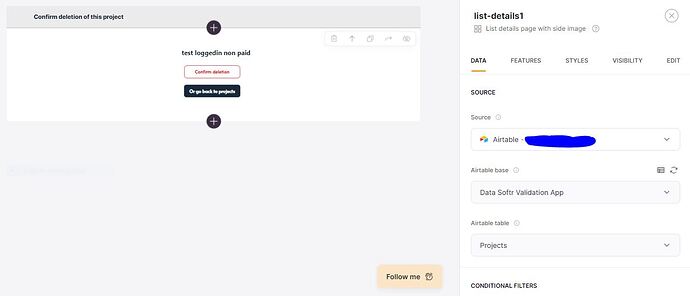
Ninth screenshot: Confirmation page look alike.
The block, even if it looks like a CTA block, is in fact a list details block with one title and two buttons, centered. This choice is made because the webhook url has to be called dynamically in your airtable field called “make webhook to delete project”.
Just replace the workflow that I described above by linking the “confirm deletion” button to the webhook field in Airtable (same process as above).
After deletion, according to the make scenario (that you don’t have to change even in this version 2), the user will return to the previous page.