Hi,
Can you try this one (to be inserted in the header custom code)
<script>
window.addEventListener('block-loaded-revenue-base-header2', () => {
const detail = { link: 'https://ttp360.softr.app' };
window.dispatchEvent(new CustomEvent('set-logo-link-revenue-base-header2', { detail }));
});
window.addEventListener('block-loaded-revenue-base-header3', () => {
const detail = { link: 'https://ttp360.softr.app/trips' };
window.dispatchEvent(new CustomEvent('set-logo-link-revenue-base-header3', { detail }));
});
</script>
This is an old code I haven’t touched for long. It might not work. I will do some tests later if not working.
Hi Ben,
Yes
To be inserted in the header custom code of the page (or at app level)#home_header1 by your header blockID
<style>
#home_header1 .navbar-brand {
pointer-events: none;
}
</style>
Hady
April 19, 2024, 3:14pm
28
It seems its working, thank you
Ben
April 19, 2024, 3:31pm
30
Thank you Matthieu. But when I plug it into the custom code header section on the page where I want the logo to do nothing and change the label to the particular header, it still sends me home.
Can you show me your code? (all codes inside the header custom code)
Ben
April 19, 2024, 3:34pm
32
Sure:
<style>
#home_header2 .navbar-brand {
pointer-events: none;
}
</style>
<script> window.addEventListener('block-loaded-user-accounts1', () => { console.log("worked"); document.querySelectorAll('#user-accounts1 form')[1].children[1].style.display = 'none' });
</script>
It works fine on my end… I don’t know what’s wrong.
Try this one (with the !important):
<style>
#home_header2 .navbar-brand {
pointer-events: none !important;
}
</style>
If not working try this one
<script>
window.addEventListener('block-loaded-home_header2', () => {
document.querySelector('#home_header2 .navbar-brand').addEventListener('click', function(event) {
event.preventDefault();
});
});
</script>
Ben
April 19, 2024, 4:33pm
34
Thanks for trying Matthieu. I plugged both of them in a couple of times, just over the existing script, but the logo still sends me to the home page. Appreciate the effort.
artur
April 20, 2024, 12:30pm
35
@Ben can you share your app’s link so we can try it online ?
Ben
April 20, 2024, 10:44pm
36
@artur , this app’s still in production. Does the code work for you?
artur
April 22, 2024, 3:47pm
37
@Ben If I could see your app I can then try on it directly from browser itself…
Ben
April 22, 2024, 5:52pm
38
Okay @artur . I DMd you a link.
Ben
May 1, 2024, 1:22pm
39
As requested, I DMd a link about a week ago @artur but haven’t heard back from you.
artur
May 1, 2024, 5:21pm
40
Hi @Ben , I was off in between. Apologies for the delay.
Here is a code you can try
<script>
window.addEventListener('block-loaded-home-header1', () => {
const detail = { link: 'javascript:void(0);' };
window.dispatchEvent(new CustomEvent('set-logo-link-home-header1', { detail }));
});
</script>
change home-header1 with your block identifier.
@matthieu_chateau FYI
Ben
May 2, 2024, 2:48pm
42
I was off as well, or would have checked back earlier
artur:
<script>
window.addEventListener('block-loaded-home-header1', () => {
const detail = { link: 'javascript:void(0);' };
window.dispatchEvent(new CustomEvent('set-logo-link-home-header1', { detail }));
});
</script>
I think I have an on-boarding flow, using the User Profile block, with less friction now.@artur !
reily
June 28, 2024, 5:18pm
43
I’m struggling with this as well.
I have 3 users: student, editorial, central.
//studentshttps://rrid-reviewer-selection.preview.softr.app/?show-toolbar=true
//editorialhttps://rrid-reviewer-selection.preview.softr.app/home-staff?autoUser=true&show-toolbar=true ’ };https://rrid-reviewer-selection.preview.softr.app/home-staff?autoUser=true&show-toolbar=true ’ };
What am I doing wrong?
artur
June 28, 2024, 6:34pm
44
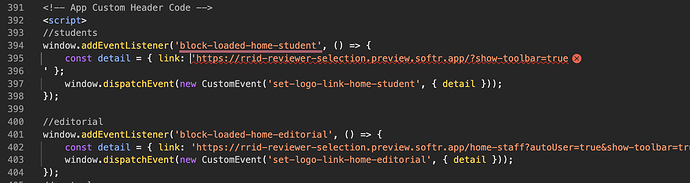
@reily as you can see from this pic you have a formatting issue in your code
I corrected it here
<script>
//students
window.addEventListener('block-loaded-home-student', () => {
const detail = { link: 'https://rrid-reviewer-selection.preview.softr.app/' };
window.dispatchEvent(new CustomEvent('set-logo-link-home-student', { detail }));
});
//editorial
window.addEventListener('block-loaded-home-editorial', () => {
const detail = { link: 'https://rrid-reviewer-selection.preview.softr.app/home-staff' };
window.dispatchEvent(new CustomEvent('set-logo-link-home-editorial', { detail }));
});
//central
window.addEventListener('block-loaded-home-central', () => {
const detail = { link: 'https://rrid-reviewer-selection.preview.softr.app/home-staff' };
window.dispatchEvent(new CustomEvent('set-logo-link-home-central', { detail }));
});
</script>
Also remember to replace with non preview link later