Hey @danyalamriben the fix should be deployed today. Will get back to you then.
I feel annoying I’m sorry @Maria but was a new fix deployed? I just want to understand if/what any changes are before I go messing with my setup
Hey @danyalamriben that’s ok, don’t worry. I was a bit wrong about the timeframe but by tomorrow for sure the fix should be deployed. I will keep you posted. Sorry for making you wait longer than expected. ![]()
@danyalamriben it’s deployed
what specifically was deployed? I just refreshed my app and published but I dont actually see a difference ![]()
Are you checking while being logged in with the password?
yes this is used when updating a password as a new user who is given a temporary password and needs to set a permanent and secure password (reviewing the video I shared in this thread might be a better explaination)
Can you please, check once again?
same exact behavior ![]() no block update pending that i need to publish either
no block update pending that i need to publish either
Checking => no change, I can’t enter any old password, I can enter a new password, if I click change password => 0 tip to know it
Please, log out and log in again. There won’t be any block update.
Update: it works by following your last tip => log in => then log out => then log in
Though there is still a problem when updating the password => no tip that something happened
That is a separate case. We have a task open for that. Will either make the button green or show success message. Will post here when deployed.
Great, Thanks
WOO confirmed it worked as mattieu described, THANK YOU so much Maria & Artur <3
re: the “no tip” ticket: would it be possible/faster to address this with a short term workaround using the event listeners being discussed in this thread? Action Buttons - Update Records event listeners - #12 by danyalamriben
If I was able to add that code in, that would completely resolve this workflow for my needs! Just figured it’s worth asking… regardless, I understand you are all hard at work on an undoubtably overflowing backlog so I understand things take time. This would make quite a big difference for my new users, at least ![]() Thanks again!
Thanks again!
Try this one:
<div id="alertbox1" class="alertbox">
<div class="alertbox-header">Success</div>
<div class="alertbox-message">One small step for man, one giant leap for mankind... You just have updated your password!</div>
<button class="alertbox-close" onclick="document.getElementById('alertbox1').style.display='none';">×</button>
</div>
<style>
.alertbox {
display: none;
position: fixed;
z-index: 1;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 350px;
border: 1px solid #ebebeb;
border-radius: 10px;
background-color: #FFFFFF;
box-shadow: 0px 4px 8px 0px rgba(0, 0, 0, 0.2);
padding: 15px;
text-align: center;
}
.alertbox-header {
font-size: 20px;
font-weight: 600;
margin-bottom: 10px;
color: green;
}
.alertbox-message {
font-size: 16px;
margin-bottom: 20px;
color: #182939;
}
.alertbox-close {
position: absolute;
top: 10px;
right: 10px;
font-size: 24px;
font-weight: bold;
border: none;
background-color: transparent;
cursor: pointer;
}
.alertbox.error {
background-color: #FFFFFF;
}
.alertbox.error .alertbox-header {
color: red;
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function () {
const alertbox = document.getElementById("alertbox1");
const elementUpdatePasswordButton = document.querySelector(".css-efso38");
function showSuccessAlert() {
alertbox.style.display = "block";
setTimeout(function () {
alertbox.style.display = "none";
}, 6000);
}
function checkToastContainer() {
setTimeout(function () {
const toastContainer = document.querySelector("#toast-container");
if (!toastContainer || getComputedStyle(toastContainer).display === "none") {
showSuccessAlert();
const observer = new MutationObserver(function (mutationsList) {
for (const mutation of mutationsList) {
const toastContainer = document.querySelector("#toast-container");
if (toastContainer && getComputedStyle(toastContainer).display !== "none") {
observer.disconnect();
break;
}
}
});
observer.observe(document.body, { childList: true, subtree: true });
}
}, 2000);
}
if (elementUpdatePasswordButton) {
elementUpdatePasswordButton.addEventListener("click", checkToastContainer);
}
});
</script>
So for the alert box I just took what I already did in this post: Add a fully customizable alert box on form submit or update or delete action (Failure & Success Scenarios)
Now the script is different => >When there is something wrong with the password chnage there is a toaster appearing. So I just thought that if the toaster doesn’t appear… everything fine and the alert box should appear to show a success.
So I use a mutation observer, triggered two seconds after the udpate password button is clicked.
May be not the most… straightforward method but hey ![]() .
.
.css-efso38 being the selector for the update password button. I think something like #user-accounts1.MuiButtonBase-root:nth-child(2) would work (not sure) without being dependent on those .cssxxxx (user-accounts1 being the ID of my profile block) but ok.
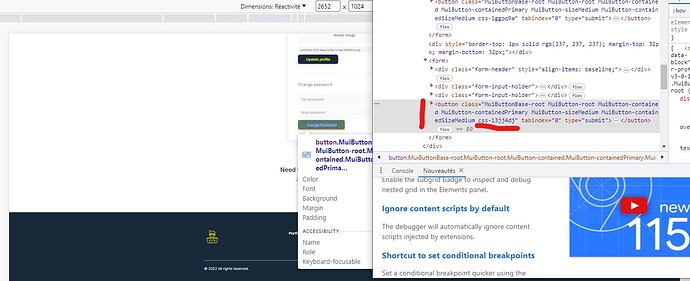
dang I keep trying it with the different variations and it isn’t working ![]() if you are willing to share, how do you typically discern the selector from inspecting code? mine has two different css selectors when i look but both look pretty different from yours! maybe I can get better at self troubleshooting!
if you are willing to share, how do you typically discern the selector from inspecting code? mine has two different css selectors when i look but both look pretty different from yours! maybe I can get better at self troubleshooting!
Before everything : put the whole code in the header code of the page.
Then, only one thing to adapt, this line =>
const elementUpdatePasswordButton = document.querySelector(".css-efso38");
Then, here is the right selector:
I found a more “generic” selector:
const elementUpdatePasswordButton = document.querySelector("#user-accounts1 form:nth-child(3) .MuiButtonBase-root");
Just change user-accounts1 by the id of your user profile block