It means as implied - getting the ID of the logged-in user. Is that logged_in_user ID static / what we need to identify the user for the chat history and settings?
Yes, I think the user id in the logged_in_user object will do nicely.
Hi, as David wrote, the logged_in_user object will do it!
In order to make it more visual, maybe, here is an example for Intercom and Crisp
Also, here is a script I use for getting the user info while using Sendinblue Chat (check the last part of the code)
<script>
(function(d, w, c) {
w.SibConversationsID = '60d0428bb9cxxxxxxxxxx';
w[c] = w[c] || function() {
(w[c].q = w[c].q || []).push(arguments);
};
var s = d.createElement('script');
s.async = true;
s.src = 'https://conversations-widget.sendinblue.com/sib-conversations.js';
if (d.head) d.head.appendChild(s);
})(document, window, 'SibConversations');
</script>
<!-- /Sendinblue Conversations {/literal} -->
<script>
SibConversations('updateIntegrationData', {
email: window['logged_in_user']['softr_user_email'],
firstName: window['logged_in_user']['softr_user_full_name'],
});
</script>
I am exactly in the same process as you with cometchat, their salesperson was great, however, the support is very slow to answer my emails, and usually doesn’t even give me the correct fix to my problems. Maybe even worst than atomchat, however, their docs are so much better. I often end up working with chatgpt to debug.
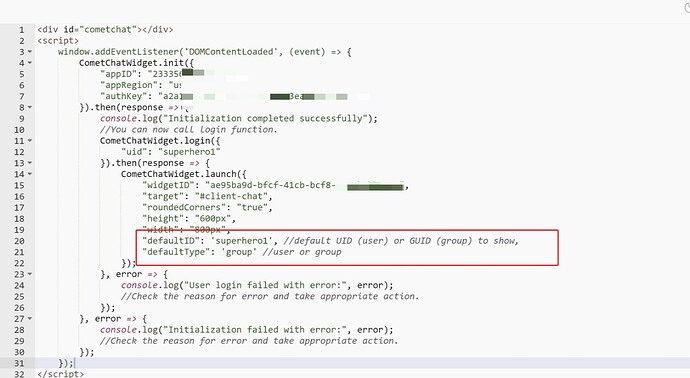
Here is the code I have to create a user on the fly (you can take out the create user portion if you don’t want it):
in the header (i had to take out the “defer” to make it work):
<script src="https://widget-js.cometchat.io/v3/cometchatwidget.js"></script>
in a custom block:
<script>
CometChatWidget.init({
appID: 'YOUR_APP_ID',
appRegion: 'YOUR_REGION',
authKey: 'YOUR_AUTH_KEY',
}).then((response) => {
/**
* Create user once initialization is successful
*/
const user = new CometChatWidget.CometChat.User(window['logged_in_user']['airtable_record_id']);
user.setName(window['logged_in_user']['User Name']);
user.setAvatar(window['logged_in_user']['Avatar'][0]['thumbnails']['full']['url']);
user.setMetadata({
"email": window['logged_in_user']['Email']
});
user.setLink(window['logged_in_user']['User profil url']);
CometChatWidget.createOrUpdateUser(user).then((user) => {
// Proceed with user login
CometChatWidget.login({
uid: window['logged_in_user']['airtable_record_id'],
}).then((loggedInUser) => {
// Proceed with launching your Chat Widget
CometChatWidget.launch({
"widgetID": "YOUR_WIDGET_ID",
"docked": "true",
"alignment": "right", //left or right
"roundedCorners": "true",
"height": "450px",
"width": "400px",
"defaultID": 'superhero1', //default UID (user) or GUID (group) to show,
"defaultType": 'user' //user or group
});
});
});
});
</script>
I used the “window[‘logged_in_user’]” to get whatever airtable info i need, as others have mentioned above.
You can see that i added an email to my users thanks to “setMetadata”, you can add whatever info you would like here. Will probably need to pass phone number and email for notifications if needed.
I am still trying to get everything to work before switching everything from atomchat. Its a slow process for someone that doesn’t code.
Wow! This is great information; thank you for sharing!
Do you think this will work with groups? So everyone with the same group ID in Airtable can see all the messages sent to the company and respond individually? (Slack Connect-like)
The code I shared initializes cometchat, creates/updates a user, logs in the user, and launches cometchat. However, it does not start/create a conversation.
It seems like all you have to do is create a group with all the users you want in it.
Hi @StevenS - I am considering a CometChat solution for my group. How has this been working out for you? How vulnerable has your custom code been to things like updates from CometChat? Are you happy overall?
No issue so far with things like updates. It’s a bit pricey but overall happy. I had a minor problem with Cometchat losing connection to the websocket, but we finally figured it out (if you end up using Cometchat make sure your users ID is all lowercase).
Thanks for the reply. I think I am going to give this solution a shot myself. I’ll be back to hold you personally accountable when your code snippet does not work for me, lol!
@FEStudios Have you tried Minnit.chat (https://minnit.chat/). It is free and they offer paid tiers. You can easily embed it to your website so in Softr, you would use an embed block and paste the code in. It is also customizable.
Hope this helps!
Which solution did you go for in the end? I’m looking to implement a chat function now too. Thanks - Matt ![]()
Second this. Keen to know what’s out there?
I haven’t yet tried implementing it (or fully vetted it) but I asked folks for recommendations and got https://ably.com/ from 2 people